Design validation
Developed by César Delafargue
The Ford company realized in 1957 that making a perfectly functional car was not enough to achieve commercial success. Indeed, nobody wanted to buy it, and the company suffered a loss of 250 million dollars [1]. The goal of validation is to ensure that a design meets the user's needs, and it is just as important as producing a functional design. Indeed, an inadequate validation will result in designing an undesired or unsuitable product, wasting significant amounts of resources, money, and time. The increase in complexity and duration of design projects often causes the initial objectives to get forgotten. Validation closes the production loop and ensures that the functionality intended for the user is fulfilled.
Validation is closely linked to the management of any project that aims to design a product, a system, or a service. It is a very powerful tool to reduce the risks associated with the project and to increase the overall quality of the rendering. This article aims to explain what design validation is, when it should be applied and why it is so important, for example through famous and very costly failures. It then tries to detail how to apply it, through different methods commonly applied by designers. The final point of the article warns the reader about some limitations of the validation such as the difficulty to establish the needs of its users or the long duration of its implementation.
Contents |
What is design validation?
Definition
According to the U.S. Food and Drugs Administration, “Design validation means establishing by objective evidence that device specifications conform with user needs and intended use(s).“[2]. Validation verifies that a product meets the requirements of the users and the market. The question that designers must ask themselves here is: "Are we building the right product?" It can also be accompanied by other more specific questions like "Is the product solving a real problem?" and "Is there a big enough market out there for the product?".
The key to validating a product is to first define exactly what needs the product is trying to meet. Validation will ensure that each of these needs is met, and will evaluate how effective this achievement is. The purpose of validation is to ensure that the product will find a customer base and be a commercial success when released [3]. It is therefore also about ensuring that there are potential users for the designed product.
Opinions on the place of validation in a design process differ. Indeed, in theory, it should be applied at the end of the design process, just before marketing, because this is when the product can be tested as it will be marketed [4]. However, validation is much more effective if it is done iteratively at each phase of the project, testing the product as it goes along and modifying it accordingly. It allows designers to ask fundamental questions about the product early in the design process when modifications are easy and inexpensive. By being carried out throughout the project, it also gives the confidence needed to innovate because each choice is validated. The validation described in this article is a process that must take place during the entire life cycle of a product's development. It starts as soon as the first design ideas are born in the mind of the designers, and can continue even after the final solution is deployed [5].

Difference with verification
Design verification and validation, although often combined, are two different things. They are not necessarily applied in a specific order or a predefined structure. Most of the time, both form a constant process that is applied at the same time throughout the whole project.
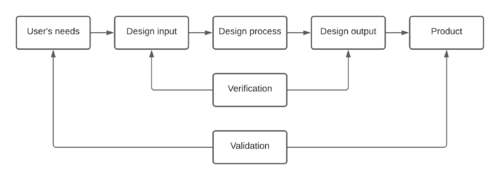
Unlike validation, the main question designers try to answer when performing verification is: "Are you designing the product right?". According to the FDA, "Verification means confirmation by examination and provision of objective evidence that specified requirements have been fulfilled" [2]. In other words, the purpose of verification is to ensure that the various components of the system are working as expected. It compares the design inputs (the specifications for the product that the designers chose) with the design outputs (how the product actually works) and verifies their correspondence[4]. It is mostly about ensuring that the product corresponds to the designer's idea. This is usually done through testing, inspection, and analysis of a prototype, or calculations and simulations for a building for example. Verification allows proving that the product that has been built is the product that the designers wanted to build, while validation allows making sure that this product is really useful for the users.
Requirements definition
Design validation evaluates a product for the exact requirements of the end-users and stakeholders. A major issue in order to validate a product is to establish an exhaustive list of all the requirements it must fulfill in order to satisfy those needs. The quality of the validation depends strongly on this list because if some important aspects are forgotten, then the product may have flaws because some of its aspects will not be validated (hence the interest in using pre-established heuristics, see below).
A functional requirement should define how and to what extent the system should satisfy a specific need of users or stakeholders in general. Their establishment and usage are done as follows [1] [7]:
- Determining the needs of the stakeholders
- Transforming these needs into a list of requirements
- Determining which part of the product should fulfill each requirement
- Verifying and validating the requirements by testing that specific part
Examples through famous failures
Verification without validation : The Edsel Ford
In 1957, Ford launched the first vehicle of its new Edsel brand, named after the deceased son of Henry Ford. Promised to thrill the middle classes, the Edsel project wanted to go beyond modernity. It is presented as the first incarnation of the car of the future, full of gadgets and innovations, and determined to "break the codes", including aesthetics. Ford is going all in, and the investments are enormous. In addition to its impressive comfort, the Edsel was also a powerful vehicle.
However, the long-developed model was immediately condemned by critics and the public. Ford had promised an avant-garde vehicle, but the Edsel was technically not very original and some of its details were mocked. The designers' choices are also criticized, in particular the unusual gaping vertical grille around which the whole front face is structured. The Edsel was a sort of accumulation of all the desires expressed by potential buyers of the time, which made it a real monster almost unsellable.
This failure is typically an example of poor validation. The verification was good because the vehicle was fully functional and met the expectations of the designers, who were proud of their product. However, good verification does not necessarily mean good validation. Management produced what management wanted, not what the customers wanted, and they produced the wrong car. They failed to design the right product for their clients, and no one wanted to buy it [1]. In the end, the failed program cost Ford $250 million.
Validation without verification : Ariane 5 first launch
On June 4, 1996, the first flight of the Ariane 5 rocket ended after 37 seconds by the loss of control of the spacecraft, followed by its explosion. The 4 satellites that the rocket was carrying, worth a total of 370 million dollars, were destroyed in the process.
After analysis of the recordings of the flight parameters and the control software, this accident was attributed to a faulty design of the error recovery software in the navigation module. This module was duplicated to face a possible failure. After 37 seconds, an unrecoverable failure occurred in the backup module, which was taken out of service. A fraction of a second later, the same failure occurred in the active module. The simultaneous failure of the two modules was an unforeseen situation, which resulted in an inappropriate response: error diagnostic data was sent to the commands of the rocket. This data, incoherent in this context, triggered a full deflection of the thrusters, which caused the disintegration of the craft and its self-destruction.
Let's now try to understand what, in the design process of the rocket, brought this error to appear. The development of Ariane 5 was, in reality, an enlargement of the Ariane 4 rocket which was functional, in order to be able to transport more satellites, and thus bring more profit. The requirements of the Ariane 5 rocket being the same as those of Ariane 4, these were correctly selected. The rocket created corresponded exactly to the initial need (i.e. to transport more satellites). It was simply a matter of scaling up a design that had already been tested many times, so the validation was fulfilled. However, the designers decided to reuse the Ariane 4 rocket software for their new design, but with an inadequate testing process because the error that occurred had not been detected beforehand. The software was no longer adapted because the size of the rocket implied values that were too large and could no longer be stored in the memory. It is therefore a verification error. However, it could be argued that the idea of scaling up an existing design was also a validation error, as there is no evidence in itself that a larger model is as good a design as its predecessor [1].
Application
Methods
Validation methods can be divided into 2 main categories: qualitative and quantitative. They can of course be combined, and they do not all allow to analyze the product in its entirety, but only on certain aspects such as ergonomics for example. The choice of methods is highly dependent on the kind of product that is being developed, so it is difficult to give a guideline on which one is the best for any project. Qualitative methods are often easier and cheaper to operate because they don’t necessitate the development of specific tools and metrics. However, they can be less comprehensive and give less accurate data on the product, making it harder to compare to other products or standards. A good practice would be to use at least one quantitative and one qualitative method to validate a design.
A sample of some of these methods is presented below. These methods are very general and applicable to many products. But validation methods can also be very dependent on the type of product being analyzed, and designers are often forced to create custom tests specific to their product.
| Qualitative | Quantitative |
|---|---|
| Usability test | Data analysis |
| User feedback | Metrics monitoring |
| Heuristics analysis | A/B testing |
| Pilot user test | Pilot test |
| Stakeholder interview | Post-market surveillance |
Qualitative methods
Heuristic evaluation
The purpose of this type of validation is to ensure that the product meets a set of pre-established requirements. It is a powerful way to ensure that the product is relevant enough before submitting it to users' experimentation. The heuristics used can be customized for the company and the type of product to be analyzed, or pre-made evaluation heuristics, commonly used in the field.
Heuristics are a good way to establish a pre-validation of a product without directly asking the users. They can therefore be preferred in the case of a confidential project. It is a simple, inexpensive, and quick method to set up. It can be done at the end of the design process for the final validation as well as throughout the process to ensure that a project is on the right development path. Its effectiveness depends largely on the quality and completeness of the criteria selected.
A good example is Nielsen’s Heuristics, which are used to validate machine-user interfaces of computer software. It is a ten points checklist that highlights as many requirements as possible that need to be fulfilled by a piece of software. If even one of these points is not checked, Jakob Nielsen argues that there will be inevitable flaws in the use of the product [8]. Many of these criteria can be adapted to other types of products, and a similar heuristic can be created in any domain to ensure that our design meets the user's needs. It is also possible to assign weights to the different criteria according to their importance, to focus the analysis on the most critical points.
The 10 Nielsen’s Heuristics [8] include:
- Visibility of System Status
The user of the website, digital application, or other digital product must understand what is going on with appropriate feedback (notifications, progress bar...).
- Correspondence between the system and the real world
Words, sentences, information, graphic elements, must be natural and look like the experiences the user already had.
- Control and freedom
Users can easily exit the system in case of error, redo or cancel an action.
- Consistency and standards
Respect for standards, in terms of functionality, navigation, graphics, language used, etc. Similar elements should also look similar.
- Error prevention
The design is conceived so that the user does not make serious mistakes and can always correct their mistakes.
- Recognition rather than recall
Reduce the mental load with clear instructions, showing the path taken, to minimize the effort of memorization during use.
- Flexibility and efficiency
The interface is convenient for the user regardless of their digital maturity. For example, the keyboard shortcuts are not very useful for a novice. On the other hand, for an expert who must use the product regularly, it is a productivity gain.
- Aesthetic and minimalist design
The content, graphic design, etc. must have a reason to exist.
- Error recognition, diagnosis, and repair
Error messages are clear, simple, and constructive.
- Help and documentation
If necessary, always provide easily accessible instructions to answer users' questions and needs.
Pilot User Test
The Pilot User Test allows testing the product continuously, in a typical environment of use, and in real-time. The goal is to analyze if the product can exist in the real world as it was designed, to highlight defects in its use (time, ergonomics, etc.) or potential risks.
The implementation of this test requires a group of test users. They must be experienced or trained beforehand: they must know how to share their opinion efficiently and exhaustively, they must know how to test as many functionalities as possible and they must know where to look for possible problems or ways of using the product that were not taken into account by the designers. These test users then receive a scenario to follow which is a part of the typical use of the product, and should then give their opinion on the overall experience and rate different aspects of the product. This feedback can also be done continuously, both after and during use [9].
This test should be combined with measurement and analysis tools to get the most out of it. Indeed, the verification of the product can be done in parallel by trying to find possible bugs, to measure the execution time and the global functioning of the product, in addition to validating its design. At this stage of product development, the object under test is often a prototype and not the final product. This test can therefore be iterated on the different successive prototypes.
Quantitative methods
Analytics and benchmarking
A good quantitative method to validate a product is to define measurable values that will evaluate different aspects of its design. This data can be obtained through digital tools whose aims are to gather quantified data on the use of the product: number of testers at the same time, execution time, mean task realization time, etc. Then, it is easy to compare two versions of the product based on numerical values, applying these measures to both versions. This is a good way to estimate if a design decision is good. The disadvantage of this method is that it is retrospective: a new design must be analyzed from the previous one to validate it. The systematic collection of data, therefore, lengthens the process. Moreover, each version should have as few changes as possible, so that a change in the measured values can be associated with a specific design change.
One way to improve this method is to combine it with a benchmark of the sector in which the product is included. A benchmark allows to directly compare the product with industry standards, by comparing the collected measurements with those of existing products. This method can be useful for companies with experience in a field, who can compare their new products with older ones that have performed particularly well. Although not encouraged, it is also a way to avoid the iterative process of successive analysis for each design change, by analyzing only the final version of the product.
A/B testing
A/B testing is a technique that consists of proposing several variants of the same object that differ according to a single criterion in order to determine which version gives the best results with consumers. It is a technique particularly used in online communication where it is now possible to test with a sample of people several versions of the same web page, the same mobile application, the same email, or an advertising banner in order to choose the one that is the most effective and to use it on a large scale.
For example, if we apply A/B testing to the design of a car, it will consist of varying the color of the car, its maximum speed, its shape, or perhaps an element of its packaging and observing which version will be the most convincing Cite error: Closing </ref> missing for <ref> tag
Cite error: Closing </ref> missing for <ref> tag
Cite error:
<ref> tags exist, but no <references/> tag was found